s3+cloudfront構成でfontawesomeのfontがblocked by CORS policyで表示されない問題の解法
Gakuです。
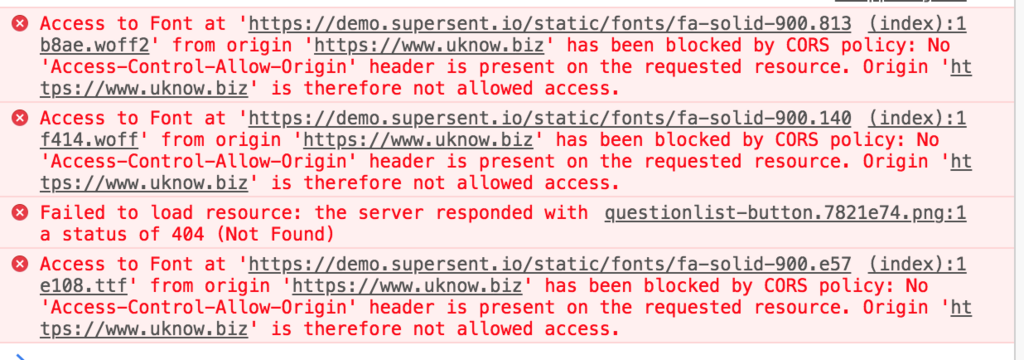
S3+CloudFrontでWebフロントシステムを作成していると、FontAwesomeのフォントが表示されない問題が発生しました。


こんな感じです。
修正方法の備忘録を残します。
S3の設定
まず、S3で適切にCORSの設定を行います。
プロパティ>アクセス権限>CORSの設定で以下のコードを記述します。
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>HEAD</AllowedMethod>
<AllowedMethod>GET</AllowedMethod>
<MaxAgeSeconds>3600</MaxAgeSeconds>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
AllowedOriginは全てのドメインから許可にしていますが、セキュリティを高めるなら、所定のドメインのみを許可する設定にした方が良いです。
CloudFrontの設定
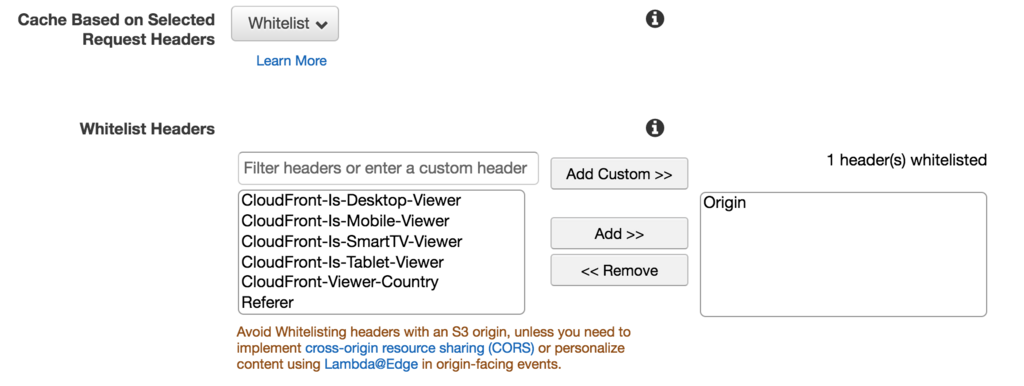
Behaviorsのタブから設定を行います。
Cache Based on Selected Request HeadersからWhitelistを選択するとWhitelist Headersが設定できるようになります。
ここにOriginをAddしてあげればOKです。

更新に時間がかかりますが、deployが完了すれば適切にFontが表示されるようになります。
まとめ
いろいろハマりどころが多いですが、一度覚えてしまえば手軽・安価に構成できるのがAWSサーバレス構成です。
また何かハマったらここに記述していきます。(´・ω・`)b