vue.jsで異なるブラウザ、OSでのデバックを実施する場合のTips
Gakuです。
もっぱら開発は会社支給のmac proで開発している今日このごろです。
mac端末でvue.jsの開発していると、windowsのIE、chromeとかiOSのsafariとかでブラウザ間の表示面を確認したい時があると思います。
異なるブラウザ、OS間でデバッグを行う方法を備忘録としてまとめておきたいと思います。
ネットワークの統一
macでvueのアプリケーションをdevモードで起動し、他PCやスマホでその内容を表示させる場合、同一のネットワークに所属しておく必要があります。
忘れやすいので、まず設定しておきましょう。

(aterm-216f88-awにmacで接続しているなら、デバックを行いたい別PCでもaterm-216f88-awに接続しておきます。)
vue.jsの設定
vue-cliで生成したvueであれば、build/webpack.dev.conf.jsが存在していると思います。
以下のようにdevServerの部分にhost: '0.0.0.0'を追記します。
devServer: {
clientLogLevel: 'warning',
historyApiFallback: {
rewrites: [
{ from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, 'index.html') },
],
},
hot: true,
contentBase: false, // since we use CopyWebpackPlugin.
compress: true,
host: HOST || config.dev.host,
port: PORT || config.dev.port,
open: config.dev.autoOpenBrowser,
overlay: config.dev.errorOverlay
? { warnings: false, errors: true }
: false,
publicPath: config.dev.assetsPublicPath,
proxy: config.dev.proxyTable,
quiet: true, // necessary for FriendlyErrorsPlugin
watchOptions: {
poll: config.dev.poll,
},
host: '0.0.0.0' // ここを追記します
},
ifconfigでvueを立ち上げているPCのローカルipアドレスを調べる
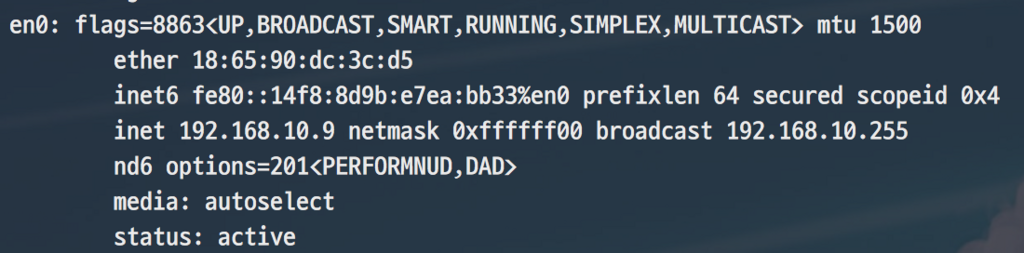
ifconfigコマンド(windowsであればipconfig?)で、vueappを立ち上げているPCのローカルIPアドレスを調べます。

(今回の場合、192.168.10.9でローカルIPアドレスが振られていました)
デバック!
上記の内容で設定は完了しているので、「npm run dev」コマンドでvueappを立ち上げます。
他PCで、「192.168.10.9:8080」(ip部分は適宜、ifconfigで確認したipに変更してください。)にアクセスすれば、アプリケーションが表示されると思います。
macのchrome(app立ち上げPC)

winのchrome(同一ネットワークの別PC)


おわりに
Webアプリケーション開発ではブラウザ依存関係に戦うことが多くあります。
少しでもデバックを楽にして、日々のブラウザ依存との戦いに挑んでいきましょう。
最後にひとことだけ。
IE撲滅せよ!(´・ω:;.:...